There’s a lot of talk these days about responsive web design and creating fancy mobile versions of websites. I love some of the frameworks and solutions out there, and the fact that HTML 5 and CSS 3 opens so many doors for web designers.
No doubt the myriad of screen sizes and resolutions changes everything. Smartphones are actually useful these days, and tablets have turned back resolutions to 1024 pixels width. As if the netbook resolutions weren’t bad enough.
I digress.
Mobile versions of websites are cool. A lot of them are actually really impressive, and I’ve seen some nifty solutions, as have you I’m sure.
But how important are they?
That’s rhetorical.

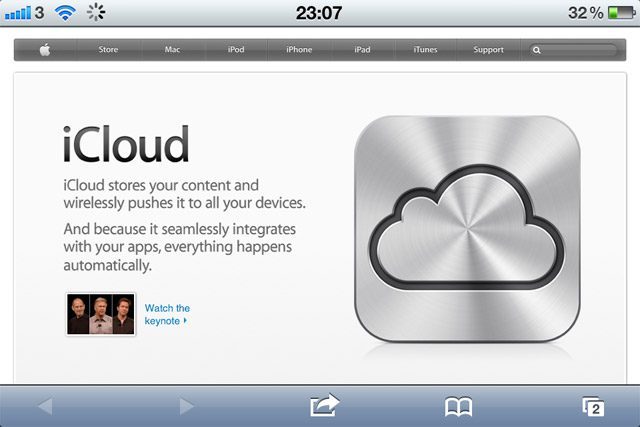
Try visiting apple.com from your iPhone or iPad. You’re not getting a mobile version, no custom treatment whatsoever actually. You get the same thing that greets you one your desktop, but in the palm of your hand.
Apple obviously doesn’t feel that they need a mobile website. Then why should you?
It all boils down to your design, something most people tend to forget. Uncluttered clean websites work well when scaled down, and cluttered websites work less well.
Don’t get too hung up on creating mobile websites. If Apple doesn’t need it, then you should probably ask yourself what gains you have from one.
At the end of the day, a good design will work on your smartphone. Achieve that, and take it from there.